分享主要的三个参数:
==title==
==url==
==picurl==
title:
即分享到其他平台显示的标题
url:
即分享到其他平台的连接
picurl:
在其他平台显示的图片
分享到新浪微博
1 | //分享到新浪微博 |
分享到QQ空间
1 | //分享到QQ空间 |
分享到QQ
1 | //分享到QQ |
复制邀请码
选中文本框中的字
1
$(codeInput).select();
复制
1
2document.execCommand("Copy");
alert("复制成功!");
分享主要的三个参数:
==title==
==url==
==picurl==
即分享到其他平台显示的标题
即分享到其他平台的连接
在其他平台显示的图片
1 | //分享到新浪微博 |
1 | //分享到QQ空间 |
1 | //分享到QQ |
选中文本框中的字
1 | $(codeInput).select(); |
复制
1 | document.execCommand("Copy"); |
1 | var u = navigator.userAgent |
1 | npm install --save-dev jest |
1 | / 添加测试命令 |
1 | // 被测试文件 sum.js |
1 | // 测试文件 sum.test.js |
1 | npm test |
1 | <meta name="keywords" content="SVG特效, 手机微信网站特效, css3动画, html5特效, 网页特效" /> |
1 | @-webkit-keyframes rotate{ |
福利:【群主分享】
开课吧WEB全栈公开课:https://pan.baidu.com/s/1UdtfzNK3ZN7cDobROHd7Uw,提取码:oil4
珠峰公开课
1.最通俗易懂的MVVM原理
链接:https://pan.baidu.com/s/1FidCaXdgO4JX-7dxOhPj3Q
提取码:ibbv
2.vue之封装自己的树组件
链接:https://pan.baidu.com/s/1KggzanfhJpkeaED8Ju2O4w
提取码:x2qs
3.Vue单元测试最佳实践
链接:https://pan.baidu.com/s/1Fh0TJTMOxhuKteCamKC9MA
提取码:x0hh
4.vue之封装自己的日历组件-高级篇
链接:https://pan.baidu.com/s/1bwwjaboe11M78LPX4HaD2w
提取码:j4dp
5.从零实现React
链接:https://pan.baidu.com/s/12EGxmIlJE42KBbZF4CAYdA
提取码:hylw
6.jenkin持续集成
链接:https://pan.baidu.com/s/16GBPbUo71RsroughN-AuhQ
提取码:t4ht
7.从零实现KOA
链接:https://pan.baidu.com/s/1jamrcQ-7aUYHQ63iSSHGTA
提取码:1txi
前端必备资料包链接:https://pan.baidu.com/s/18kGxZt378pA1zt4duqDAmQ&shfl=shareset
提取码: 1xwz
前端电子书:
链接:https://pan.baidu.com/s/1PQqfJDQes58yjS1z3H4Y_A 提取码:nb3w
珠峰公开课
1.最通俗易懂的MVVM原理
链接:https://pan.baidu.com/s/1FidCaXdgO4JX-7dxOhPj3Q
提取码:ibbv
2.vue之封装自己的树组件
链接:https://pan.baidu.com/s/1KggzanfhJpkeaED8Ju2O4w
提取码:x2qs
3.Vue单元测试最佳实践
链接:https://pan.baidu.com/s/1Fh0TJTMOxhuKteCamKC9MA
提取码:x0hh
4.vue之封装自己的日历组件-高级篇
链接:https://pan.baidu.com/s/1bwwjaboe11M78LPX4HaD2w
提取码:j4dp
5.从零实现React
链接:https://pan.baidu.com/s/12EGxmIlJE42KBbZF4CAYdA
提取码:hylw
6.jenkin持续集成
链接:https://pan.baidu.com/s/16GBPbUo71RsroughN-AuhQ
提取码:t4ht
7.从零实现KOA
链接:https://pan.baidu.com/s/1jamrcQ-7aUYHQ63iSSHGTA
提取码:1txi
前端(一)链接:https://pan.baidu.com/s/1t9fi-eB6BVQIBRpmPtW6Bw
提取码:PREB
前端(二)链接:https://pan.baidu.com/s/1h_U9S7EJaZm9xkkYW1dkjg
提取码:b3WV
微信小程序链接:https://pan.baidu.com/s/10Gs5tLAqF8lQUsVhcsKaTQ
提取码:53T9
面试就业指导资料链接:https://pan.baidu.com/s/1W1HPxuNbsgon_jTVLsFoMw
提取码:T03m
2020年前端面试题链接:https://pan.baidu.com/s/1bDgLjW7nM6hTTtKVF-nzow
提取码:X83O
前端小黑 前端梦想家;) 今天
在每个项目的根目录下面,一般都会有一个 package.json 文件,其定义了运行项目所需要的各种依赖和项目的配置信息(如名称、版本、许可证等元数据)。
大多数人对 package.json 文件的了解,仅停留在:
dependencies 字段,devDependencies 字段);scripts字段指定运行脚本命令的 npm 命令行缩写。其实,package.json 的作用远不止于此,我们可以通过新增配置项实现更强大的功能,下面将带你重新认识 package.json。
当我们新建一个名称为 my-test 的项目时,使用 yarn init -y 或 npm init -y 命令后,在项目目录下会新增一个 package.json文件,内容如下:
1 | { |
可以看到,package.json 文件的内容是一个 JSON 对象,对象的每一个成员就是当前项目的一项配置。
package.json 中有非常多的配置项,其中必须填写的两个字段分别是 name 字段和 version 字段,它们是组成一个 npm 模块的唯一标识。name 字段定义了模块的名称,其命名时需要遵循官方的一些规范和建议:
url、命令行中的一个参数或者一个文件夹名称,任何非 url 安全的字符在模块名中都不能使用(我们可以使用 validate-npm-package-name 包来检测模块名是否合法);react-router-dom 已经存在,react.router.dom、reactrouterdom 都不可以再创建。name 字段不能与其他模块名重复,我们可以执行以下命令查看模块名是否已经被使用:
1 | npm view <packageName> |
如果模块存在,可以查看该模块的一些基本信息:
如果该模块名从未被使用过,则会抛出 404 错误:
或者,我们也可以去 npm 上输入模块名,如果搜不到,则可以使用该模块名。
npm 包中的模块版本都需要遵循 SemVer 规范,该规范的标准版本号采用 X.Y.Z 的格式,其中 X、Y 和 Z 均为非负的整数,且禁止在数字前方补零:
X 是主版本号(major):修改了不兼容的 APIY 是次版本号(minor):新增了向下兼容的功能Z 为修订号(patch):修正了向下兼容的问题当某个版本改动比较大、并非稳定而且可能无法满足预期的兼容性需求时,我们可能要先发布一个先行版本。
先行版本号可以加到主版本号.次版本号.修订号的后面,通过 - 号连接一连串以句点分隔的标识符和版本编译信息:
我们可以执行以下命令查看模块的版本:
1 | npm view <packageName> version # 查看某个模块的最新版本 |
查看 antd 的最新版本:
查看 antd 的所有历史版本:
可以看到,antd 是严格按照 SemVer 规范来发版的,版本号是严格按照主版本号.次版本号.修订号的格式命名和严格递增的,在发布的版本改动较大时,还会先发布alpha、beta、rc等先行版本。
description 字段用于添加模块的描述信息,便于用户了解该模块。keywords 字段用于给模块添加关键字。npm 检索模块时,会对模块中的 description 字段和 keywords 字段进行匹配,写好 package.json中的 description 和 keywords 将有利于增加我们模块的曝光率。dependencies字段指定了项目运行所依赖的模块(生产环境使用),如 antd、 react、 moment等插件库:
npm 包的时候,用户安装 npm 包时只会安装 dependencies 里面的依赖。devDependencies 字段指定了项目开发所需要的模块(开发环境使用),如 webpack、typescript、babel等:
devDependencies 中。如果一个模块不在 package.json 文件之中,我们可以单独安装这个模块,并使用相应的参数,将其写入 dependencies 字段/ devDependencies 字段中:
1 | # 使用 npm |
有了 package.json 文件,开发直接使用 npm install / yarn install 命令,就会在当前目录中自动安装所需要的模块,安装完成项目所需的运行和开发环境就配置好了。
scripts 字段是 package.json 中的一种元数据功能,它接受一个对象,对象的属性为可以通过 npm run运行的脚本,值为实际运行的命令(通常是终端命令),如:
1 | "scripts": { |
将终端命令放入 scripts 字段,既可以记录它们又可以实现轻松重用。
main 字段是 package.json 中的另一种元数据功能,它可以用来指定加载的入口文件。假如你的项目是一个 npm 包,当用户安装你的包后,require('my-module') 返回的是 main 字段中所列出文件的 module.exports 属性。
当不指定main 字段时,默认值是模块根目录下面的index.js 文件。
files 字段用于描述我们使用 npm publish 命令后推送到 npm 服务器的文件列表,如果指定文件夹,则文件夹内的所有内容都会包含进来。
我们可以查看下载的 antd 的 package.json 的files 字段,内容如下:
1 | "files": [ |
可以看到下载后的 antd 包是下面的目录结构:
另外,我们还可以通过配置一个 .npmignore 文件来排除一些文件, 防止大量的垃圾文件推送到 npm 上。
一般公司的非开源项目,都会设置 private 属性的值为 true,这是因为 npm 拒绝发布私有模块,通过设置该字段可以防止私有模块被无意间发布出去。
假如我们开发了一个模块,只能跑在 darwin 系统下,我们需要保证 windows 用户不会安装到该模块,从而避免发生不必要的错误。
这时候,使用 os 属性则可以帮助我们实现以上的需求,该属性可以指定模块适用系统的系统,或者指定不能安装的系统黑名单(当在系统黑名单中的系统中安装模块则会报错):
1 | "os" : [ "darwin", "linux" ] # 适用系统 |
Tips:在
node环境下可以使用process.platform来判断操作系统。
和上面的 os 字段类似,我们可以用 cpu 字段更精准的限制用户安装环境:
1 | "cpu" : [ "x64", "ia32" ] # 适用 cpu |
Tips:在
node环境下可以使用process.arch来判断cpu架构。
有时候,新拉一个项目的时候,由于和其他开发使用的 node 版本不同,导致会出现很多奇奇怪怪的问题(如某些依赖安装报错、依赖安装完项目跑不起来等)。
为了实现项目开箱即用的伟大理想,这时候可以使用 package.json 的 engines 字段来指定项目 node 版本:
1 | "engines": { |
该字段也可以指定适用的 npm 版本:
1 | "engines": { |
需要注意的是,engines属性仅起到一个说明的作用,当用户版本不符合指定值时也不影响依赖的安装。
用过 vue-cli,create-react-app等脚手架的朋友们,不知道你们有没有好奇过,为什么安装这些脚手架后,就可以使用类似 vue create/create-react-app之类的命令,其实这和 package.json 中的 bin 字段有关。
bin 字段用来指定各个内部命令对应的可执行文件的位置。当package.json 提供了 bin 字段后,即相当于做了一个命令名和本地文件名的映射。
当用户安装带有 bin 字段的包时,
npm 将会使用符号链接把这些文件链接到/usr/local/node_modules/.bin/;./node_modules/.bin/。举个 🌰,如果要使用 my-app-cli 作为命令时,可以配置以下 bin 字段:
1 | "bin": { |
上面代码指定,my-app-cli 命令对应的可执行文件为 bin 子目录下的 cli.js,因此在安装了 my-app-cli 包的项目中,就可以很方便地利用 npm执行脚本:
1 | "scripts": { |
咦,怎么看起来和 vue create/create-react-app之类的命令不太像?原因:
node 环境时就需要加上 node 前缀node 前缀,就需要指定 my-app-cli 的路径 -> node_modules/.bin,否则 node my-app-cli会去查找当前路径下的 my-app-cli.js,这样肯定是不对。若要实现像 vue create/create-react-app之类的命令一样简便的方式,则可以在上文提到的 bin 子目录下可执行文件cli.js 中的第一行写入以下命令:
1 | #!/usr/bin/env node |
这行命令的作用是告诉系统用 node 解析,这样命令就可以简写成 my-app-cli 了。
当我们使用 create-react-app 脚手架搭建的 React 项目,默认是使用内置的 webpack 配置,当package.json 中不配置 homepage 属性时,build 打包之后的文件资源应用路径默认是 /,如下图:
一般来说,我们打包的静态资源会部署在 CDN 上,为了让我们的应用知道去哪里加载资源,则需要我们设置一个根路径,这时可以通过 package.json 中的 homepage 字段设置应用的根路径。
当我们设置了 homepage 属性后:
1 | { |
打包后的资源路径就会加上 homepage 的地址:
在做前后端分离的项目的时候,调用接口时则会遇到跨域的问题,当在开发环境中时,可以通过配置 package.json 中的 proxy 来解决跨域问题,配置如下:
1 | { |
注意,当 create-react-app 的版本高于 2.0 版本的时候在 package.json 中只能配置 string 类型,这意味着如果要使用 package.json 来解决跨域问题,则只能代理一个服务器地址。
如果要代理多个服务器地址时,则需要安装 http-proxy-middleware ,在 src 目录下新建 setupProxy.js :
1 | const proxy = require("http-proxy-middleware"); |
假设有这么一个组件,当组件被点击时,在开发环境时是跳转测试环境的 sentry 地址,在正式环境时则跳转正式环境的 sentry 地址。
首先,通过配置前面提到的 scripts 字段,实现环境变量(NODE_ENV)的设置:
1 | "scripts": { |
项目启动起来后,在代码中我们可以通过 process.env.NODE_ENV 访问到 NODE_ENV 的值。
我们可以在组件中写类似以下的判断代码,根据不同环境给 sentryUrl 设置不同的值:
1 | let sentryUrl; |
这么做好像没毛病,但是深入一想,如果有多个组件,要根据不同的环境使用不同的服务(多种服务)地址,如果按照上面的写法,项目中将存在许多重复的判断代码,且当服务地址发生变化时,包含这些服务地址的组件都需要相应的做改动,这样明显是不合理的。
解决方案:相关服务的地址配置在 package.json中,同时修改项目的 webpack 配置。
注:修改项目的 webpack 配置需要 eject 项目的 webpack 配置(更多细节可阅读 👉:react + typescript 项目的定制化过程)。
在项目根目录下使用 yarn eject 成功 eject 出配置后,可以发现项目目录的变化如下:
如果需要定制化项目,一般就是在 config 目录下对默认的 webpack 配置进行修改,在这里我们需要关注 config/path.js 和 config/env.js 两个文件:
env.js 的主要目的在于读取 env 配置文件并将 env 的配置信息给到全局变量 process.env ;path.js 的主要目的在于为项目提供各种路径,包括构建路径、 public 路径等。由于本文的重点不是学习 webpack 配置,这里仅介绍如何实现【根据开发环境采用不同的全局变量值】的功能。
首先,需要在 package.json 中配置以下内容:
1 | "scripts": { |
然后,修改 path.js 文件,内容如下:
1 | // 重写 getPublicUrl 方法 |
最后,修改 env.js 文件,内容如下:
1 | // 修改 getClientEnvironment 方法 |
通过上面的配置,我们就可以在组件中通过 process.env.SENTRY_URL 获取到 sentry 服务的地址了,虽然看起来比方案一繁琐,但是这种收益是长期的,如要新增一个 sonarqube 服务,同理实现即可,通过使用 package.json 也可以清楚的看到当前服务在不同环境下使用的地址。
本文介绍了 package.json 的多种常见的配置字段及作用,并通过例子加深大家对 package.json这些字段的理解。
除了一些常用字段,还介绍了在React 项目中 package.json 文件能实现的一些功能进行介绍。
以上内容如有遗漏错误,欢迎留言 ✍️ 指出,一起进步 💪💪💪
如果觉得本文对你有帮助,🏀🏀 留下你宝贵的 👍
❤️ 爱心三连击
1.看到这里了就点个在看支持下吧,你的「在看」是我创作的动力。
2.关注公众号前端梦想家,「一起学前端」!
3.添加微信【qdw1370336125】,拉你进技术交流群一起学习。
在看点这里
阅读 93
在看8
关于 Event Loop 的文章很多,但是有很多只是在讲「宏任务」、「微任务」,我先提出几个问题:
requestAnimationFrame 在哪个阶段执行,在渲染前还是后?在 microTask 的前还是后?requestIdleCallback 在哪个阶段执行?如何去执行?在渲染前还是后?在 microTask 的前还是后?resize、scroll 这些事件是何时去派发的。这些问题并不是刻意想刁难你,如果你不知道这些,那你可能并不能在遇到一个动画需求的时候合理的选择 requestAnimationFrame,你可能在做一些需求的时候想到了 requestIdleCallback,但是你不知道它运行的时机,只是胆战心惊的去用它,祈祷不要出线上 bug。
这也是本文想要从规范解读入手,深挖底层的动机之一。本文会酌情从规范中排除掉一些比较晦涩难懂,或者和主流程不太相关的概念。更详细的版本也可以直接去读这个规范,不过比较费时费力。
我们先依据HTML 官方规范[1]从浏览器的事件循环讲起,因为剩下的 API 都在这个循环中进行,它是浏览器调度任务的基础。
为了协调事件,用户交互,脚本,渲染,网络任务等,浏览器必须使用本节中描述的事件循环。
从任务队列中取出一个宏任务并执行。
检查微任务队列,执行并清空微任务队列,如果在微任务的执行中又加入了新的微任务,也会在这一步一起执行。
进入更新渲染阶段,判断是否需要渲染,这里有一个 rendering opportunity 的概念,也就是说不一定每一轮 event loop 都会对应一次浏览 器渲染,要根据屏幕刷新率、页面性能、页面是否在后台运行来共同决定,通常来说这个渲染间隔是固定的。(所以多个 task 很可能在一次渲染之间执行)
map of animation frame callbacks 为空,也就是帧动画回调为空,可以通过 requestAnimationFrame 来请求帧动画。如果上述的判断决定本轮不需要渲染,那么下面的几步也不会继续运行:
This step enables the user agent to prevent the steps below from running for other reasons, for example, to ensure certain tasks are executed immediately after each other, with only microtask checkpoints interleaved (and without, e.g., animation frame callbacks interleaved). Concretely, a user agent might wish to coalesce timer callbacks together, with no intermediate rendering updates. 有时候浏览器希望两次「定时器任务」是合并的,他们之间只会穿插着
microTask的执行,而不会穿插屏幕渲染相关的流程(比如requestAnimationFrame,下面会写一个例子)。
对于需要渲染的文档,如果窗口的大小发生了变化,执行监听的 resize 方法。
对于需要渲染的文档,如果页面发生了滚动,执行 scroll 方法。
对于需要渲染的文档,执行帧动画回调,也就是 requestAnimationFrame 的回调。(后文会详解)
对于需要渲染的文档, 执行 IntersectionObserver 的回调。
对于需要渲染的文档,重新渲染绘制用户界面。
判断 task队列和microTask队列是否都为空,如果是的话,则进行 Idle 空闲周期的算法,判断是否要执行 requestIdleCallback 的回调函数。(后文会详解)
对于resize 和 scroll来说,并不是到了这一步才去执行滚动和缩放,那岂不是要延迟很多?浏览器当然会立刻帮你滚动视图,根据CSSOM 规范[2]所讲,浏览器会保存一个 pending scroll event targets,等到事件循环中的 scroll这一步,去派发一个事件到对应的目标上,驱动它去执行监听的回调函数而已。resize也是同理。
可以在这个流程中仔细看一下「宏任务」、「微任务」、「渲染」之间的关系。
task 队列并不是我们想象中的那样只有一个,根据规范里的描述:
An event loop has one or more task queues. For example, a user agent could have one task queue for mouse and key events (to which the user interaction task source is associated), and another to which all other task sources are associated. Then, using the freedom granted in the initial step of the event loop processing model, it could give keyboard and mouse events preference over other tasks three-quarters of the time, keeping the interface responsive but not starving other task queues. Note that in this setup, the processing model still enforces that the user agent would never process events from any one task source out of order.
事件循环中可能会有一个或多个任务队列,这些队列分别为了处理:
浏览器会在保持任务顺序的前提下,可能分配四分之三的优先权给鼠标和键盘事件,保证用户的输入得到最高优先级的响应,而剩下的优先级交给其他 Task,并且保证不会“饿死”它们。
这个规范也导致 Vue 2.0.0-rc.7 这个版本 nextTick 采用了从微任务 MutationObserver更换成宏任务 postMessage 而导致了一个 Issue[3]。
目前由于一些“未知”的原因,jsfiddle 的案例打不开了。简单描述一下就是采用了 task 实现的 nextTick,在用户持续滚动的情况下 nextTick 任务被延后了很久才去执行,导致动画跟不上滚动了。
迫于无奈,尤大还是改回了 microTask 去实现 nextTick,当然目前来说 promise.then微任务已经比较稳定了,并且 Chrome 也已经实现了 queueMicroTask 这个官方 API。不久的未来,我们想要调用微任务队列的话,也可以节省掉实例化 Promise 在开销了。
从这个 Issue 的例子中我们可以看出,稍微去深入了解一下规范还是比较有好处的,以免在遇到这种比较复杂的 Bug 的时候一脸懵逼。
下面的章节中咱们来详细聊聊 requestIdleCallback 和 requestAnimationFrame。
以下内容中
requestAnimationFrame简称为rAF
在解读规范的过程中,我们发现 requestAnimationFrame 的回调有两个特征:
我们来分析一下,为什么要在重新渲染前去调用?因为 rAF 是官方推荐的用来做一些流畅动画所应该使用的 API,做动画不可避免的会去更改 DOM,而如果在渲染之后再去更改 DOM,那就只能等到下一轮渲染机会的时候才能去绘制出来了,这显然是不合理的。
rAF在浏览器决定渲染之前给你最后一个机会去改变 DOM 属性,然后很快在接下来的绘制中帮你呈现出来,所以这是做流畅动画的不二选择。下面我用一个 setTimeout的例子来对比。
假设我们现在想要快速的让屏幕上闪烁 红、蓝两种颜色,保证用户可以观察到,如果我们用 setTimeout 来写,并且带着我们长期的误解「宏任务之间一定会伴随着浏览器绘制」,那么你会得到一个预料之外的结果。
1 | setTimeout(() => { |
可以看出这个结果是非常不可控的,如果这两个 Task 之间正好遇到了浏览器认定的渲染机会,那么它会重绘,否则就不会。由于这俩宏任务的间隔周期太短了,所以很大概率是不会的。
如果你把延时调整到 17ms 那么重绘的概率会大很多,毕竟这个是一般情况下 60fps 的一个指标。但是也会出现很多不绘制的情况,所以并不稳定。
如果你依赖这个 API 来做动画,那么就很可能会造成「掉帧」。
接下来我们换成 rAF 试试?我们用一个递归函数来模拟 10 次颜色变化的动画。
1 | let i = 10 |
这里由于颜色变化太快,gif 录制软件没办法截出这么高帧率的颜色变换,所以各位可以放到浏览器中自己执行一下试试,我这边直接抛结论,浏览器会非常规律的把这 10 组也就是 20 次颜色变化绘制出来,可以看下 performance 面板记录的表现:
在第一节解读规范的时候,第 4 点中提到了,定时器宏任务可能会直接跳过渲染。
按照一些常规的理解来说,宏任务之间理应穿插渲染,而定时器任务就是一个典型的宏任务,看一下以下的代码:
1 | setTimeout(() => { |
从直觉上来看,顺序是不是应该是:
1 | mic |
呢?也就是每一个宏任务之后都紧跟着一次渲染。
实际上不会,浏览器会合并这两个定时器任务:
1 | mic |
以下内容中
requestIdleCallback简称为rIC。
我们都知道 requestIdleCallback 是浏览器提供给我们的空闲调度算法,关于它的简介可以看 MDN 文档[4],意图是让我们把一些计算量较大但是又没那么紧急的任务放到空闲时间去执行。不要去影响浏览器中优先级较高的任务,比如动画绘制、用户输入等等。
React 的时间分片渲染就想要用到这个 API,不过目前浏览器支持的不给力,他们是自己去用 postMessage 实现了一套。
首先看一张图,很精确的描述了这个 API 的意图:
当然,这种有序的 浏览器 -> 用户 -> 浏览器 -> 用户 的调度基于一个前提,就是我们要把任务切分成比较小的片,不能说浏览器把空闲时间让给你了,你去执行一个耗时 10s 的任务,那肯定也会把浏览器给阻塞住的。这就要求我们去读取 rIC 提供给你的 deadline 里的时间,去动态的安排我们切分的小任务。浏览器信任了你,你也不能辜负它呀。
还有一种情况,也有可能在几帧的时间内浏览器都是空闲的,并没有发生任何影响视图的操作,它也就不需要去绘制页面:这种情况下为什么还是会有
50ms 的 deadline 呢?是因为浏览器为了提前应对一些可能会突发的用户交互操作,比如用户输入文字。如果给的时间太长了,你的任务把主线程卡住了,那么用户的交互就得不到回应了。50ms 可以确保用户在无感知的延迟下得到回应。
MDN 文档中的幕后任务协作调度 API [5] 介绍的比较清楚,来根据里面的概念做个小实验:
屏幕中间有个红色的方块,把 MDN 文档中requestAnimationFrame[6]的范例部分的动画代码直接复制过来。
草案中还提到:
rIC 的回调,而且可能会长期的推迟下去。所以如果你需要保证你的任务在一定时间内一定要执行掉,那么你可以给 rIC 传入第二个参数 timeout。rIC 的回调函数。所以要谨慎使用,因为它会打断浏览器本身优先级更高的工作。timeRemaining() 函数判断是否有剩余时间的时候,如果浏览器判断此时有优先级更高的任务,那么会动态的把这个值设置为 0,否则就是用预先设置好的 deadline - now 去计算。timeRemaining() 的计算非常动态,会根据很多因素去决定,所以不要指望这个时间是稳定的。如果我鼠标不做任何动作和交互,直接在控制台通过 rIC 去打印这次空闲任务的剩余时间,一般都稳定维持在 49.xx ms,因为此时浏览器没有什么优先级更高的任务要去处理。
而如果我不停的滚动浏览器,不断的触发浏览器的重新绘制的话,这个时间就变的非常不稳定了。
通过这个例子,你可以更加有体感的感受到什么样叫做「繁忙」,什么样叫做「空闲」。
这个动画的例子很简单,就是利用rAF在每帧渲染前的回调中把方块的位置向右移动 10px。
1 | <!DOCTYPE html> |
注意在最后我加了一个 requestIdleCallback 的函数,回调里会 alert('rIC'),来看一下演示效果:
alert 在最开始的时候就执行了,为什么会这样呢一下,想一下「空闲」的概念,我们每一帧仅仅是把 left 的值移动了一下,做了这一个简单的渲染,没有占满空闲时间,所以可能在最开始的时候,浏览器就找到机会去调用 rIC 的回调函数了。
我们简单的修改一下 step 函数,在里面加一个很重的任务,1000 次循环打印。
1 | function step(timestamp) { |
再来看一下它的表现:
其实和我们预期的一样,由于浏览器的每一帧都”太忙了”,导致它真的就无视我们的 rIC 函数了。
如果给 rIC 函数加一个 timeout 呢:
1 | // 空闲调度 |
浏览器会在大概 500ms 的时候,不管有多忙,都去强制执行 rIC 函数,这个机制可以防止我们的空闲任务被“饿死”。
通过本文的学习过程,我自己也打破了很多对于 Event Loop 以及 rAF、rIC 函数的固有错误认知,通过本文我们可以整理出以下的几个关键点。
requestAnimationFrame在重新渲染屏幕之前执行,非常适合用来做动画。requestIdleCallback在渲染屏幕之后执行,并且是否有空执行要看浏览器的调度,如果你一定要它在某个时间内执行,请使用 timeout参数。resize和scroll事件其实自带节流,它只在 Event Loop 的渲染阶段去执行事件。另外,本文也是对于规范的解读,规范里的一些术语比较晦涩难懂,所以我也结合了一些自己的理解去写这篇文章,如果有错误的地方欢迎各位小伙伴指出。
HTML 规范文档[7]
W3C 标准[8]
Vue 源码详解之 nextTick:MutationObserver 只是浮云,microtask 才是核心
首先你得安装好python和django,然后配置好环境变量,安装python就不说了,从配置环境变量开始
在我的电脑处点击右键,或者打开 控制面板\系统和安全\系统 ->
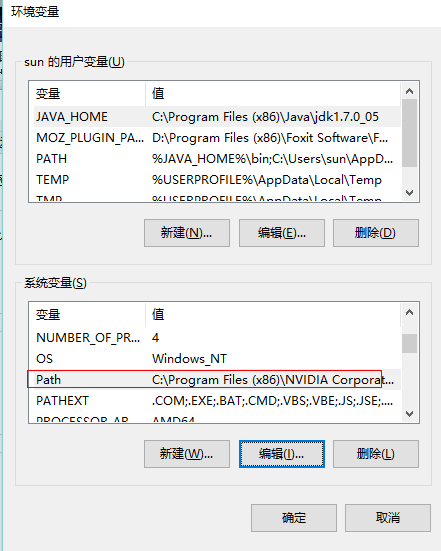
左边导航栏的“高级系统设置”->环境变量 –>然后你会看到下面这个界面

-> 点击这个path,然后点编辑
然后找到C:\Python27文件夹,将这个文件夹添加进去。
打开cmd,执行 pip install django 或者 把
这个包下载下来,然后解压之后打开,是这样的

->打开cmd ,打开这个文件夹,执行 python setup.py install
等着就行了
import django
如果这句话不报错的话,就没什么问题了。
还是像刚才那样打开环境变量里的path,这次添加的路径是:
打开cmd,并进入你的工作空间,执行命令:
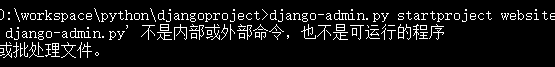
如果你看到的是下面这样的话,
这可能是版本问题导致的,你可以执行
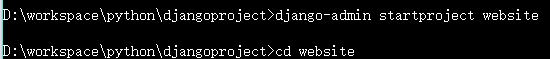
如果没有任何提示,就是成功了。如果还报错,就得检查检查了。
执行成功之后,在你的工作空间目录会有两层website文件夹,进入到两层website文件夹下,会有以下几个文件

进入website目录下,执行 admin.py startapp blog 或者 admin startapp blog
这里还是没有什么提示,这时候在你的website目录下就多了一个blog文件夹,和一个自带的sqlite3数据库。
打开 views.py 加入测试代码如下:
其实就是定义了一个函数,然后返回一个字符串。
打开 urls.py ,添加一句话url(r'^blog/index/$',blog.views.index,name='index')

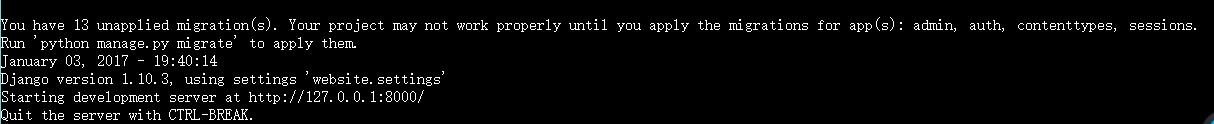
在website目录下运行命令:
或者 manage.py runserver ,版本不一样导致
如果你看到下面这个界面,就代表服务器开启成功了
你可以打开浏览器,输入 127.0.0.0:8000
这个地址,查看结果。